티스토리 뷰
frontend aws 배포하기 (feat: s3, CloudeFront, Certificate, Route53)
내용 정리중
- s3 생성
- 퍼블릭 액세스 차단 : CoudeFront 에만 허용
- s3 직접 허용 막기
- codepipe line 생성
- buildspec.yaml 하단 참조
- cloudefront 연결
- 원본
- 원본도메인 : 생성한 s3 연결
- 이름 자동완성을 쓰거나 자기만의 유니크 이름 생성
- S3 버킷 액서스
- 사용 : 만들거나 기존 것 사용
- 설정
- 가격 분류 : 서비스 지역 사용, 최고 성능 따라가다가는 돈 많이 나감.
- SSL 인승서 생성 ( 그리 어렵지 않음, 다만 주의점은 버지니아 북부로 만들어야지 표시 됨, 22.03.04 기준 )
- 나머지는 자기 환경에 맞게 작성
- 원본
- Route53
- 자기도메인 선택 -> 레코드 생성
- 레코드 유형 A
- 값 : 별칭 목록 체크
- cloude front 도메인 이름 검색하여 삽입
- S3 에서 cloudeFront 허용
- cloudeFront
- 생성한 cloudefront 디테일에서 원본 항목 클릭 원본 엑서스 ID 값 확인
- origin-access-identity/cloudfront/[ID값] <- 확인
- S3
- 생성한 s3 디테일 -> 속성 -> 버킷개요 -> amazon 리소스 이름 (ARN) 이름 확인
- 버킷정책 편집 아래 내용 참조
- cloudeFront
- 안될 때
- 접근 권한 문제
- IAM 확인
- S3 ID 값 다시 확인
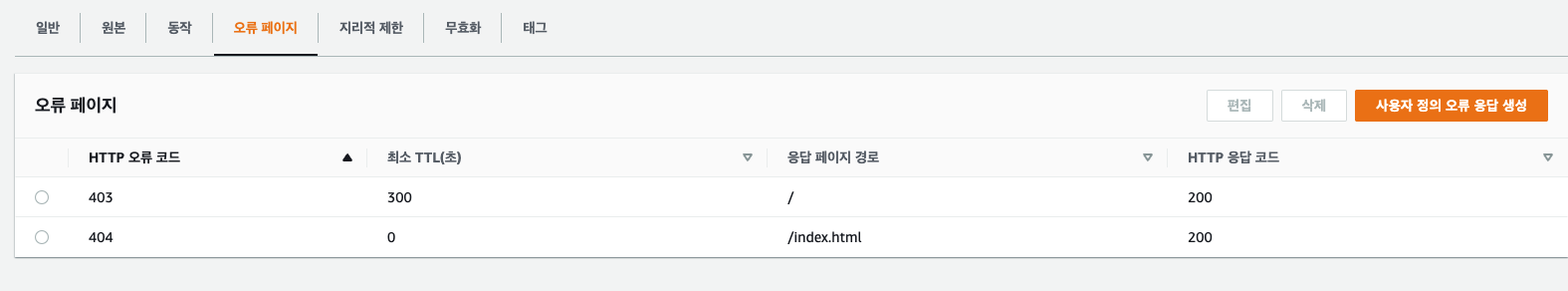
- clodefront 오류 페이지 재작성
- HTTP 오류 코드 403 : 응답페이지 `/` (응답코드 200)
- HTTP 오류 코드 404 : 응답페이지 `index.html` (응답코드 200)
- 스샷 참고
buildspec.yml
version: 0.2
env:
variables:
NODE_ENV: "production"
phases:
install:
commands:
- yarn add --dev typescript @types/react
- yarn install
build:
commands:
- echo Build started on `date`
- echo Compiling the Node.js code
- yarn build
artifacts:
base-directory: "dist"
files:
- "**/*"
버킷 정책
{
"Version": "2012-10-17",
"Id": "Policy1566344897254",
"Statement": [
{
"Sid": "2",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity [ClodeFront ID]"
},
"Action": "s3:GetObject",
"Resource": "[S3-ARN]/*"
}
]
}
권한 문제 처리 (3번)

'IT 이야기' 카테고리의 다른 글
| 개발자가 마우스 사용을 자제하는 이유 (0) | 2023.02.17 |
|---|---|
| 무설치, No! flash 인터넷 속도 측정 사이트 (0) | 2020.03.07 |
| 개발자 모니터 추천 (4) | 2020.02.26 |
| 깃 허브 비공개 repos 무료 (0) | 2019.01.08 |
댓글
